j-roadflow-plus-8.2.2升级日志
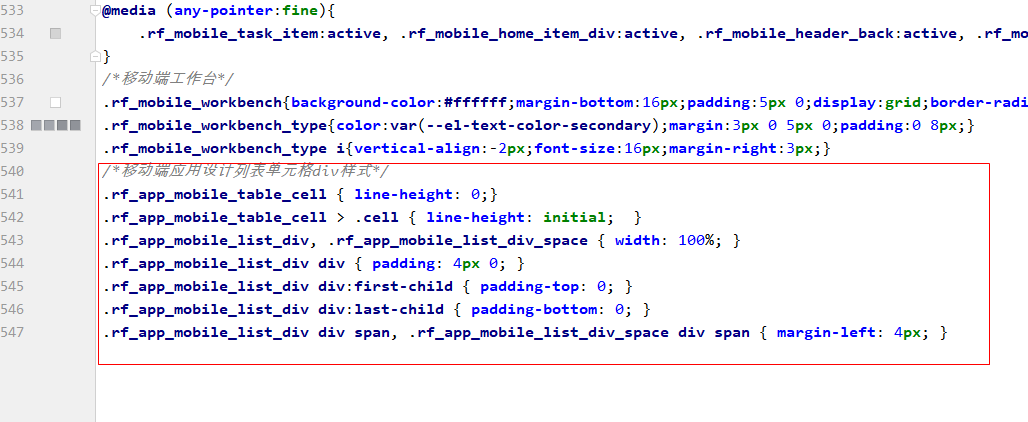
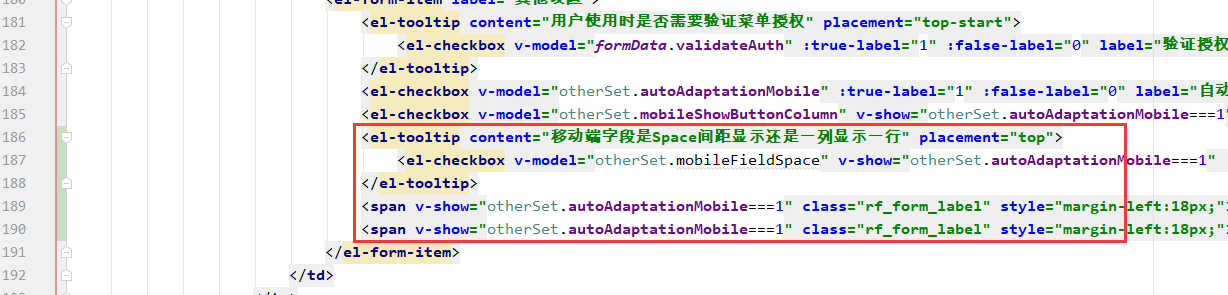
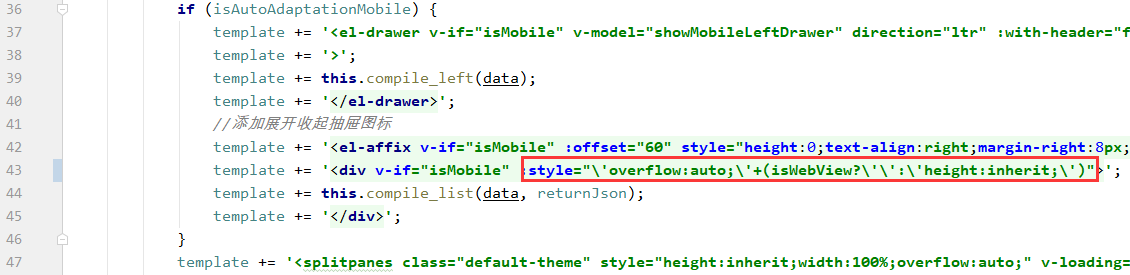
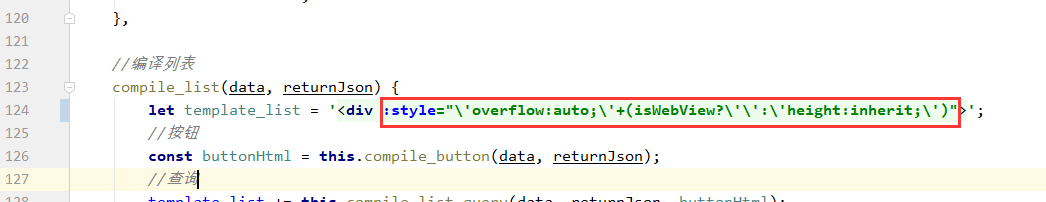
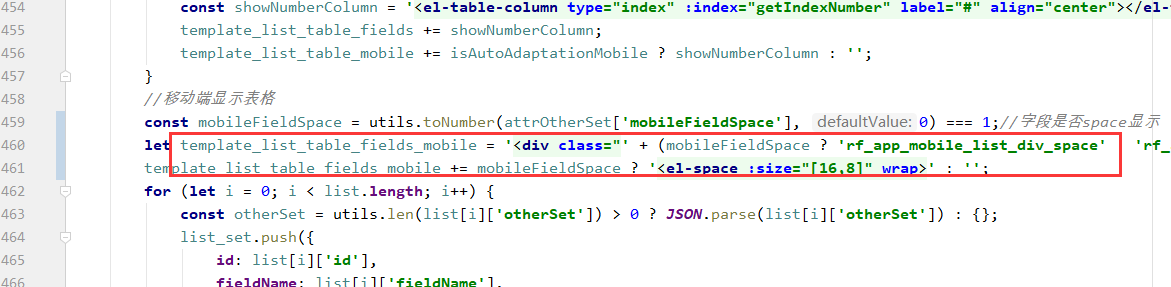
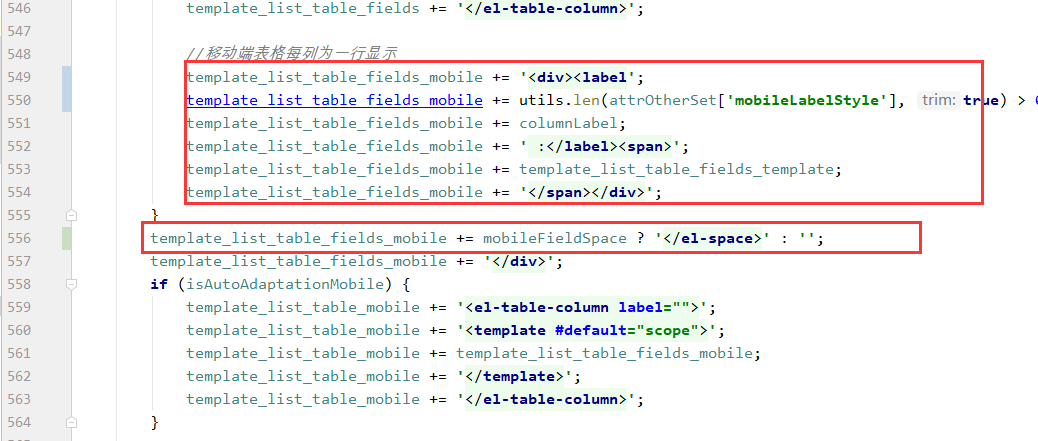
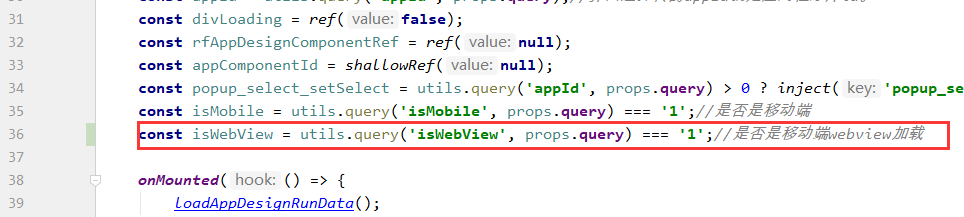
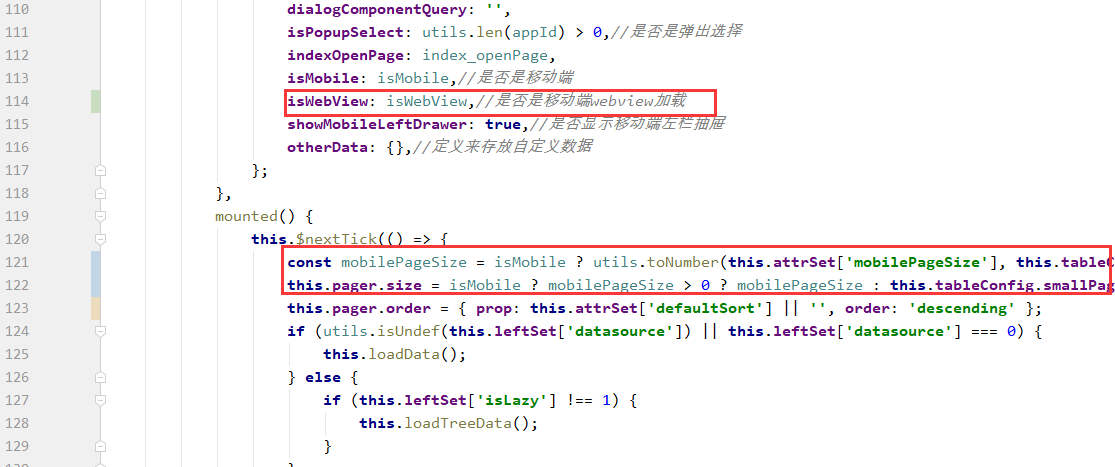
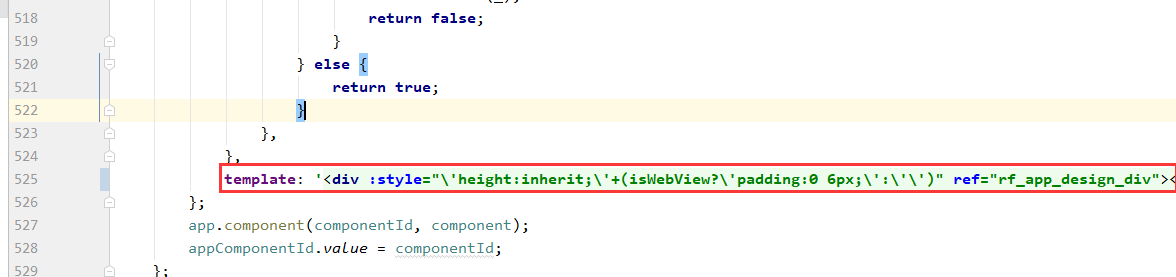
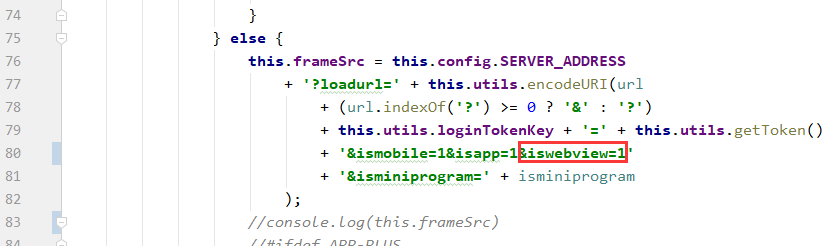
1、优化了应用设计移动端自适应样式。
修改文件:src/web/element/src/roadui-assets/main.css

修改文件:src/web/element/src/roadui-pages/app-design/design/attr.vue

修改文件:src/web/element/src/roadui-pages/app-design/design/design.js




修改文件:src/web/element/src/roadui-pages/app-design/run/index.vue



修改文件:src/web/element/src/roadui-assets/utils.js

修改文件(移动端):src/web/mobile/pages/workbench/load.vue

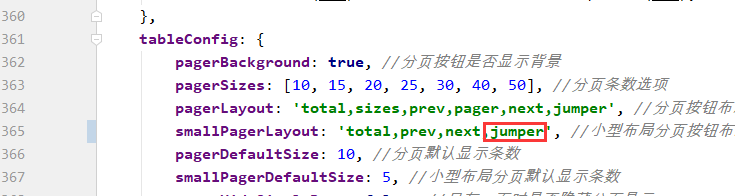
2、修改了应用设计移动端弹出窗口宽度和高度设置。
修改文件:src/web/element/src/roadui-assets/utils.js

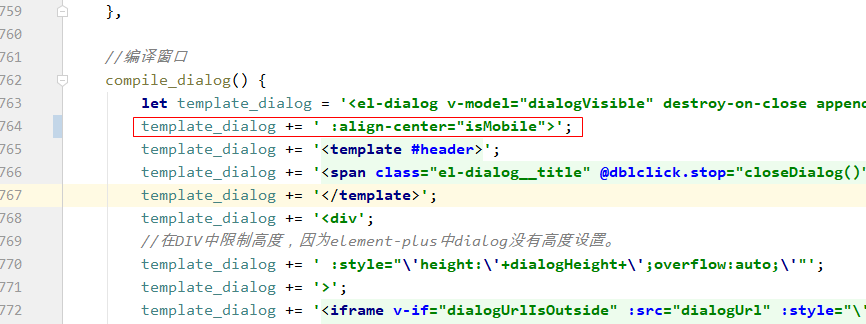
修改文件:src/web/element/src/roadui-pages/app-design/design/design.js

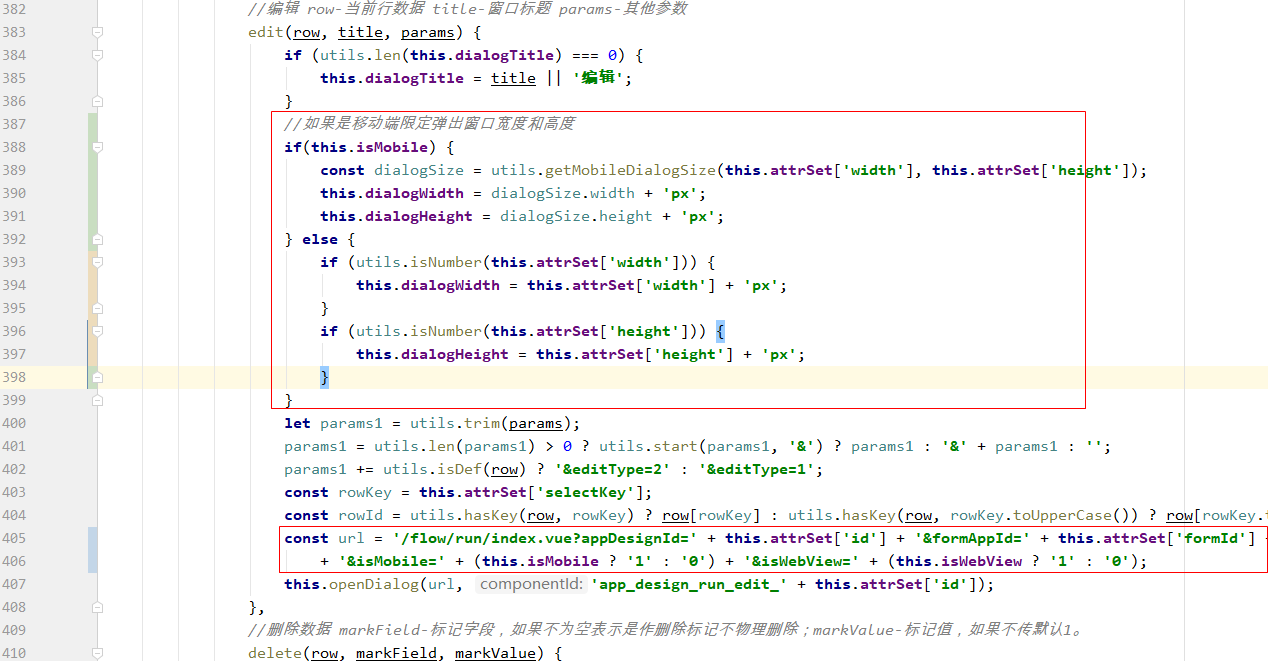
修改文件:src/web/element/src/roadui-pages/app-design/run/index.vue

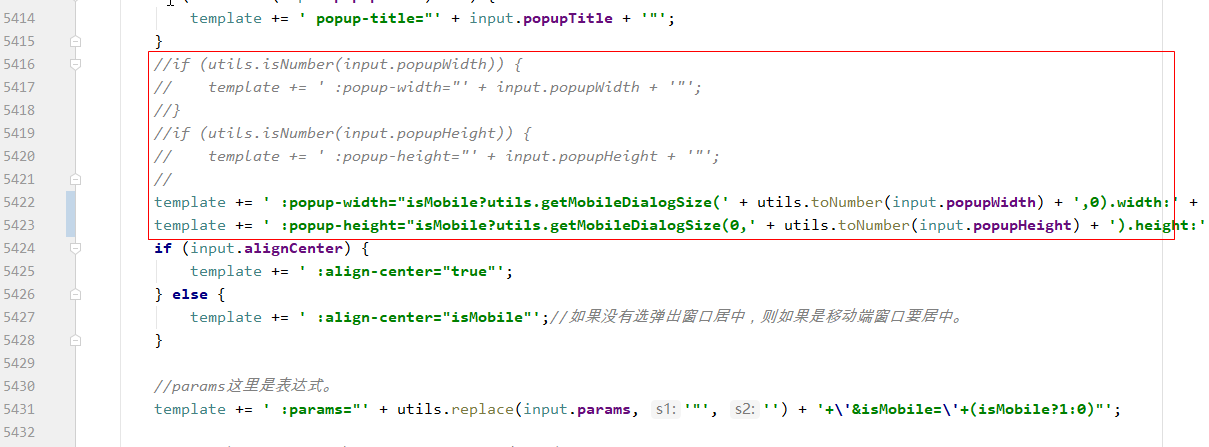
修改文件:src/web/element/src/roadui-pages/form/design/design.js


3、修改了流程处理移动端不显示打印按钮。
修改文件:src/web/element/src/roadui-pages/flow/run/index.vue

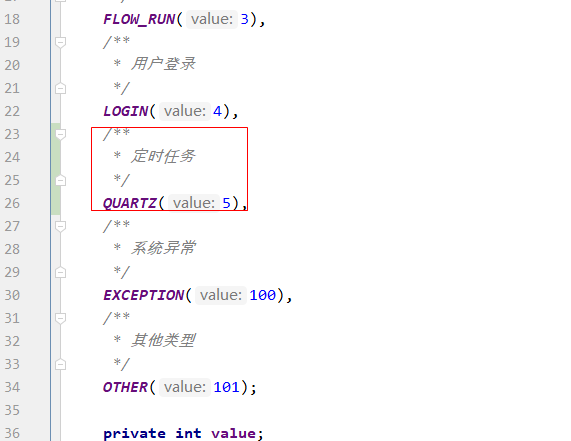
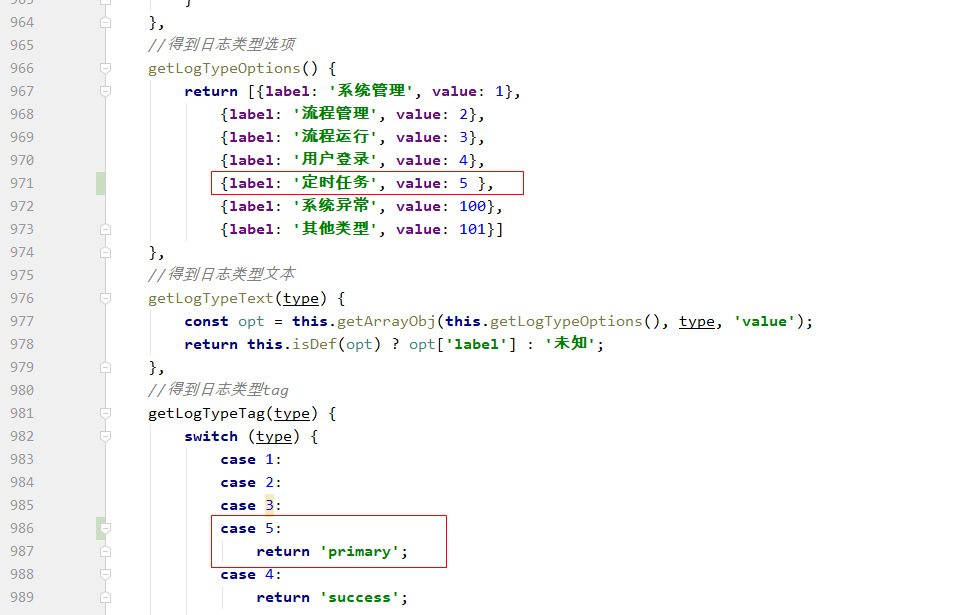
4、增加了日志类型(定时任务)。
修改文件:src/main/java/cn/tzsoft/roadflow/model/system/LogTypeEnum.java

修改文件:src/web/element/src/roadui-assets/utils.js

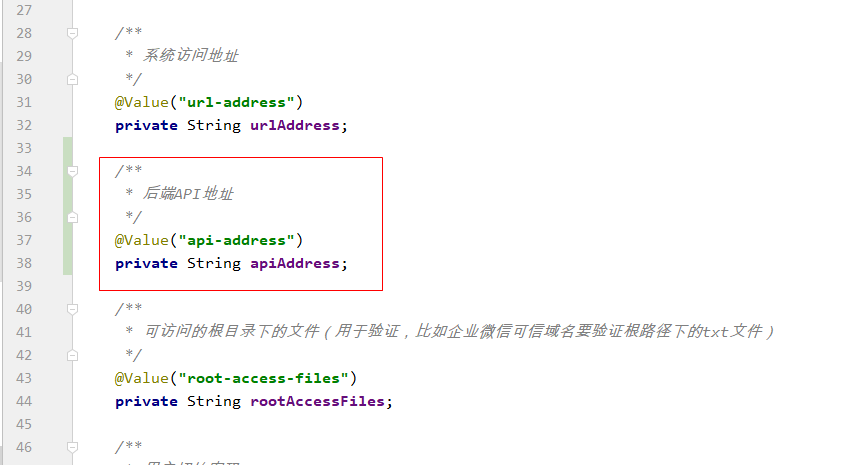
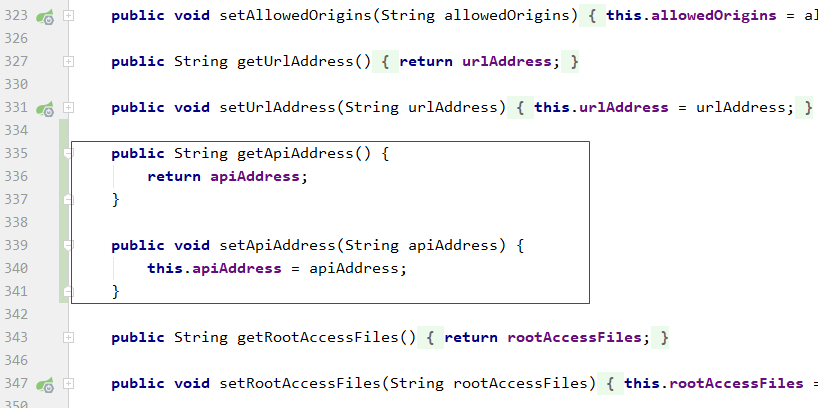
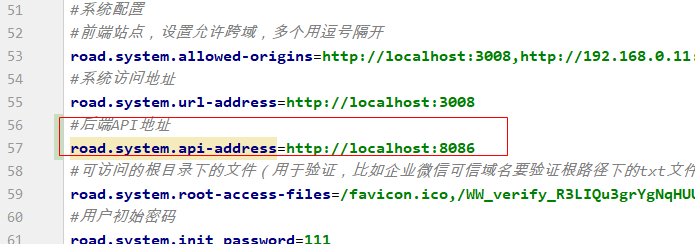
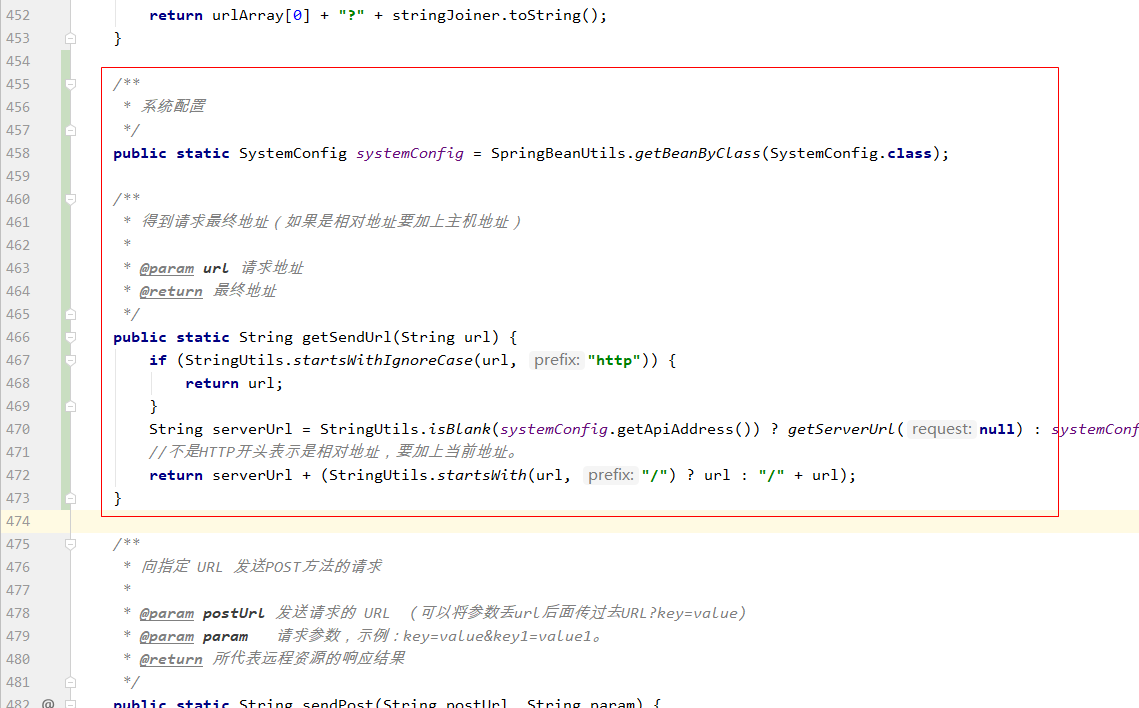
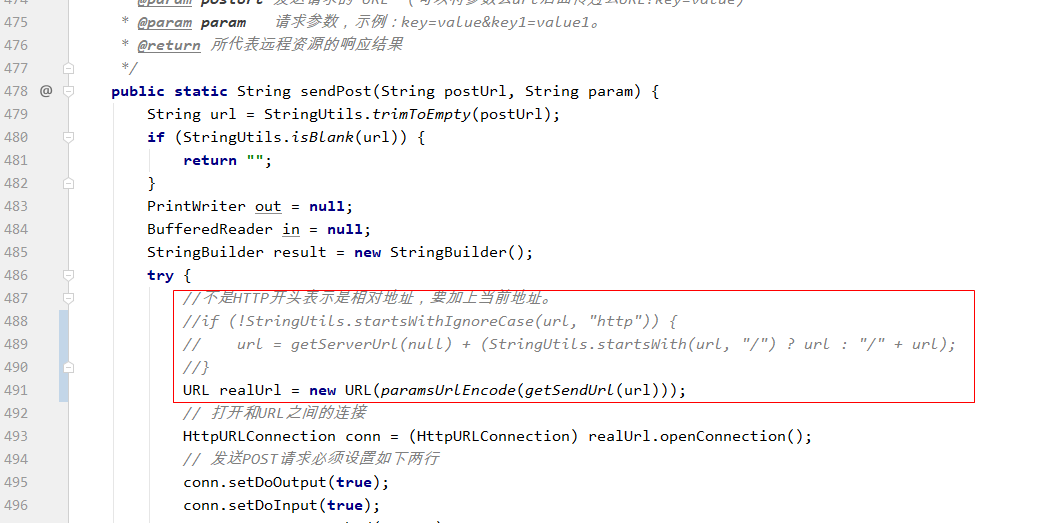
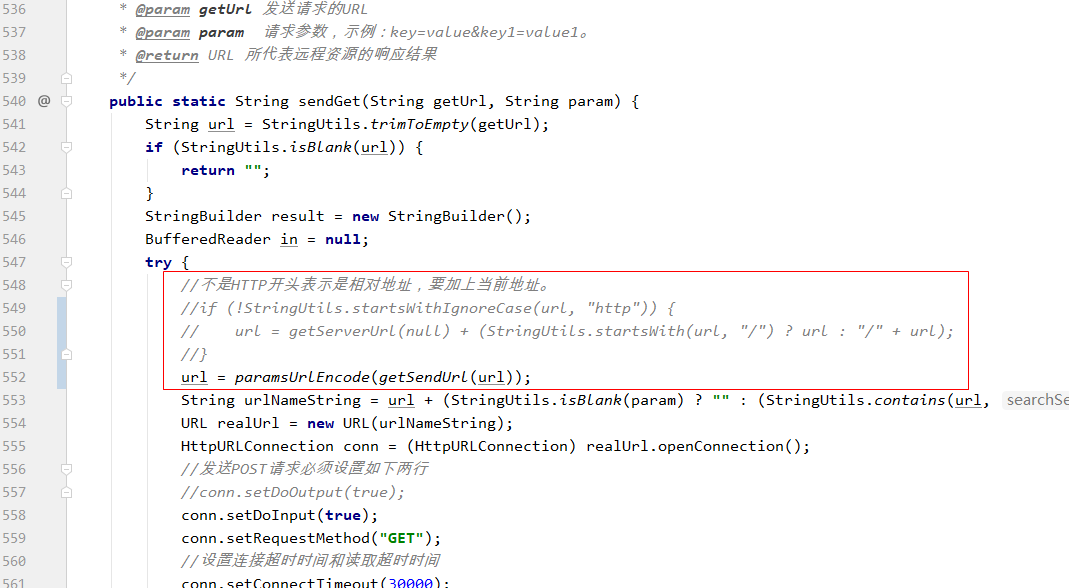
5、增加了后面配置服务端API地址。
修改文件:src/main/java/cn/tzsoft/roadflow/config/SystemConfig.java


修改文件:src/main/resources/application-dev.properties

修改文件:src/main/resources/application-pro.properties

修改文件:src/main/java/cn/tzsoft/roadflow/utils/ToolUtils.java



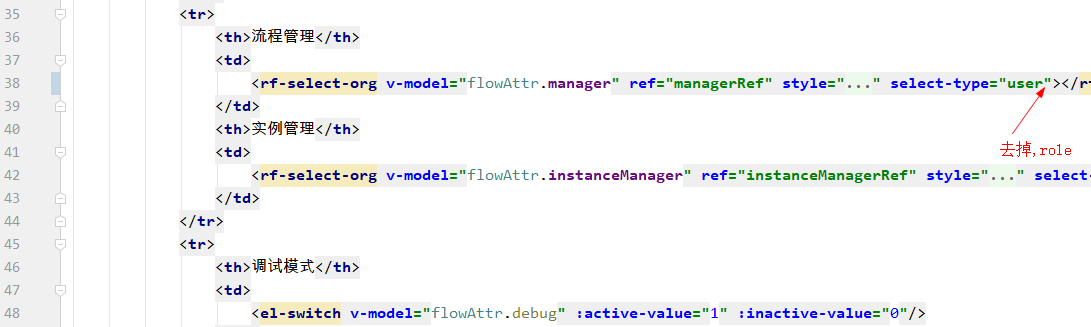
6、修改了流程属性中设置管理人员只能选择人员。
修改文件:src/web/element/src/roadui-pages/flow/design/attr.vue

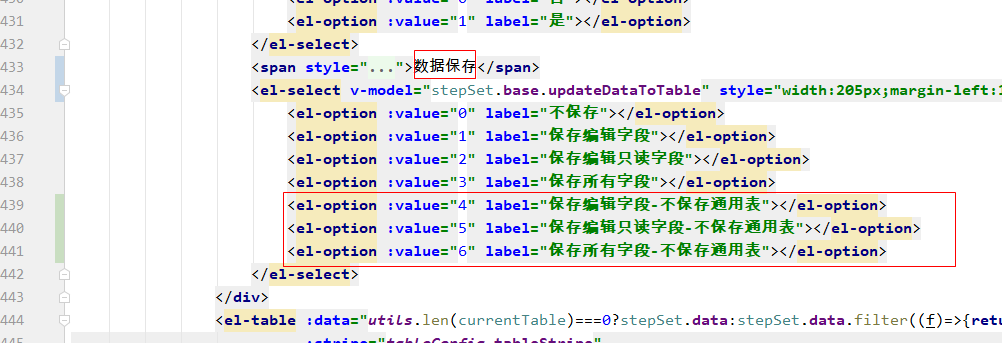
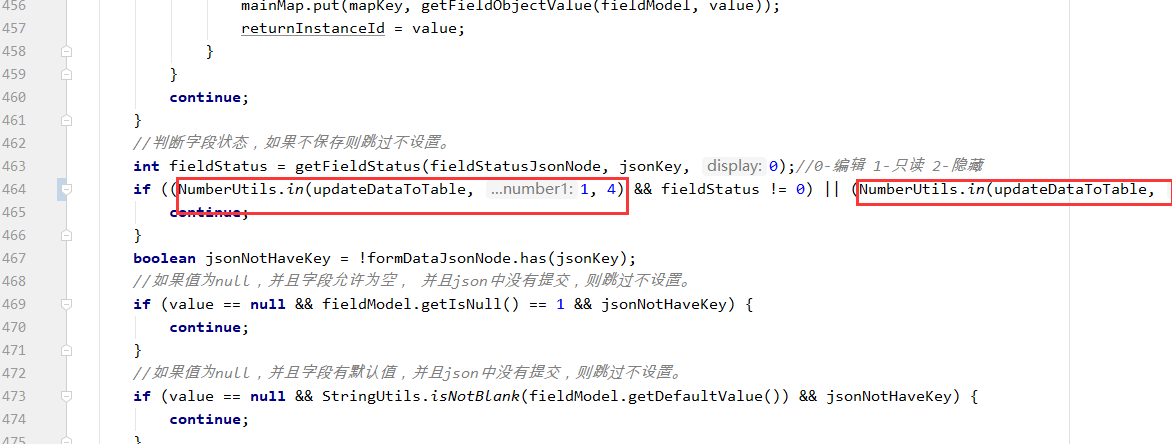
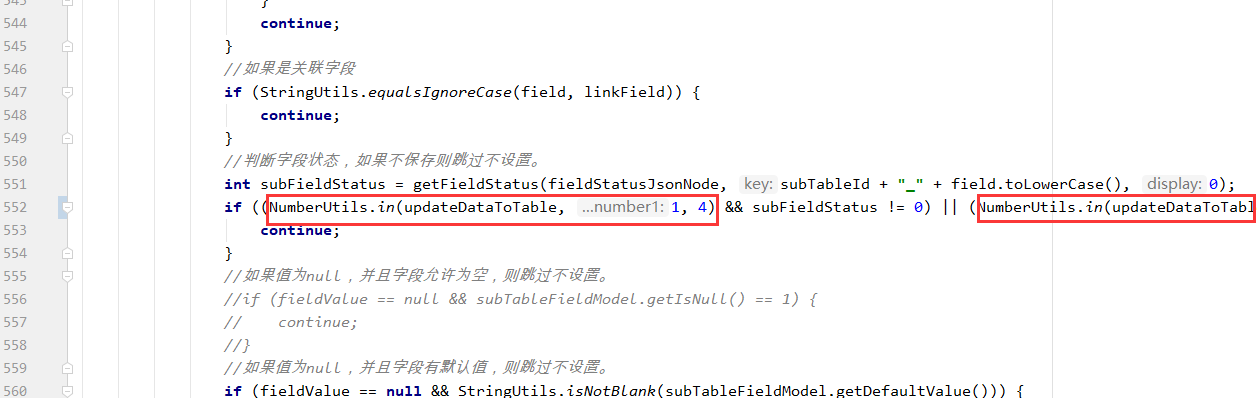
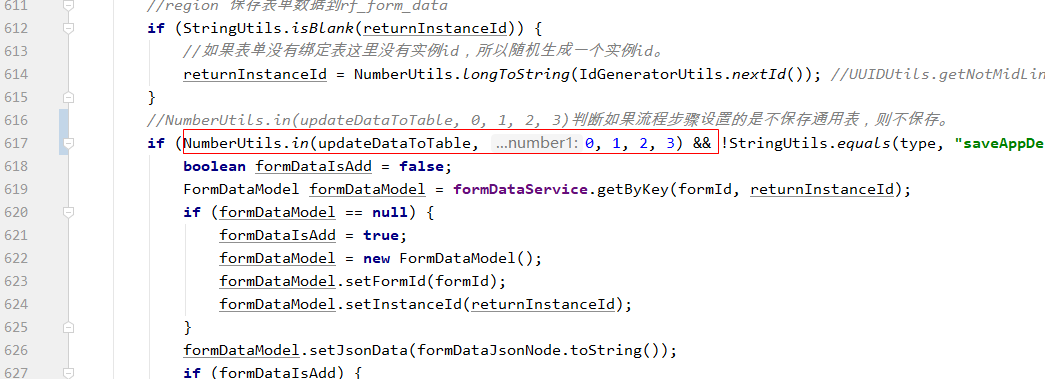
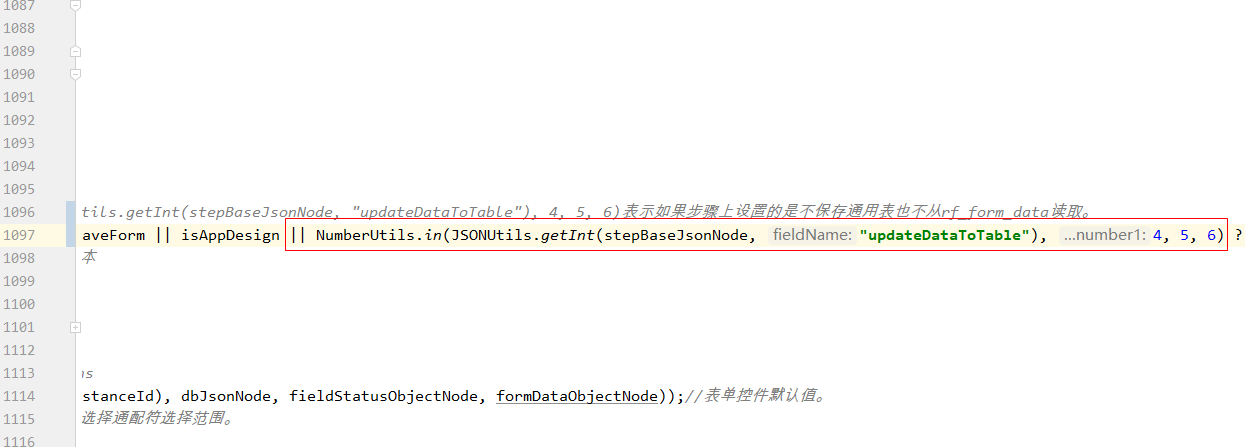
7、增加了流程设计步骤可设置数据是否保存到通过json。
修改文件:src/web/element/src/roadui-pages/flow/design/step.vue

修改文件:src/main/java/cn/tzsoft/roadflow/service/form/FormService.java



修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/flow/FlowController.java

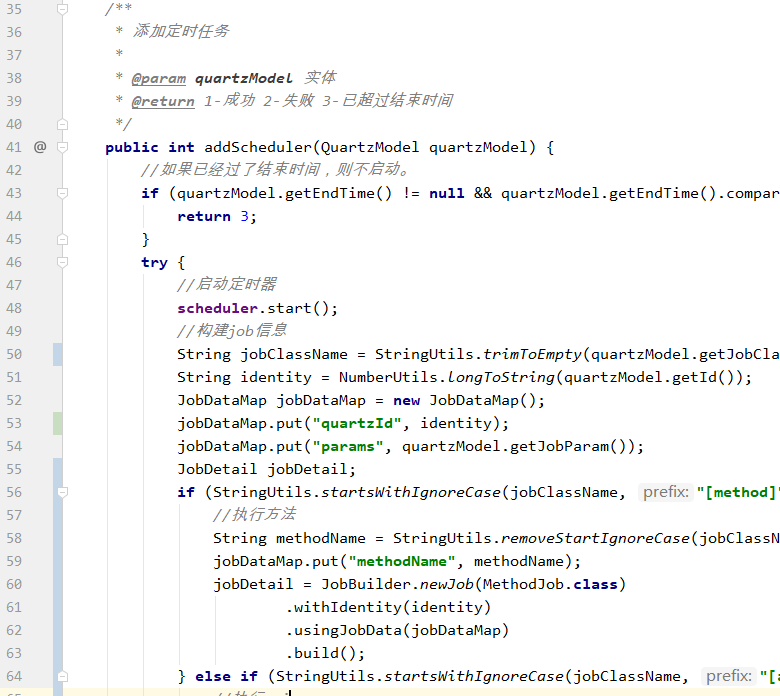
8、增加了定时任务可执行普通类方法和api。
修改文件:src/main/java/cn/tzsoft/roadflow/service/quartz/QuartzService.java

增加文件:
src/main/java/cn/tzsoft/roadflow/service/quartz/MethodJob.java
src/main/java/cn/tzsoft/roadflow/service/quartz/ApiJob.java
修改文件:src/main/java/cn/tzsoft/roadflow/utils/ToolUtils.java

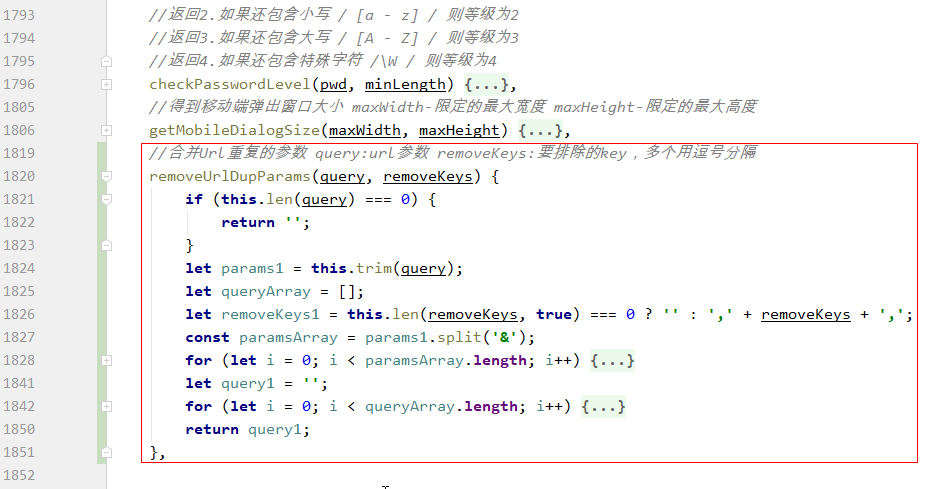
9、修改了表单设计中设计应用组件选择加载表单时会出现循环加载的问题。
修改文件:src/web/element/src/roadui-assets/utils.js
增加方法:

//合并Url重复的参数 query:url参数 removeKeys:要排除的key,多个用逗号分隔
removeUrlDupParams(query, removeKeys) {
if (this.len(query, true) === 0) {
return '';
}
const params1 = this.trim(query);
const startQuestion = params1.indexOf('?') === 0;
const queryArray = [];
const removeKeys1 = this.len(removeKeys, true) === 0 ? '' : ',' + this.trim(removeKeys) + ',';
const checkRemove = this.len(removeKeys1) > 0;
const paramsArray = (startQuestion ? params1.split('?')[1] : params1).split('&');
for (let i = 0; i < paramsArray.length; i++) {
const paramArray = paramsArray[i].split('=');
const key = paramArray[0];
if (checkRemove && removeKeys1.indexOf(',' + key + ',') >= 0) {
continue;
}
const value = paramArray.length > 1 ? paramArray[1] : '';
const index = queryArray.findIndex(item => item && item.k && item.k === key);
if (index >= 0) {
queryArray.splice(index, 1);
}
queryArray.push({ k: key, v: value });
}
let query1 = '';
for (let i = 0; i < queryArray.length; i++) {
if (this.isUndef(queryArray[i]) || this.len(queryArray[i].k) === 0) {
continue;
}
if (i > 0) {
query1 += '&';
}
query1 += queryArray[i].k + '=' + queryArray[i].v;
}
return (startQuestion ? '?' : '') + query1;
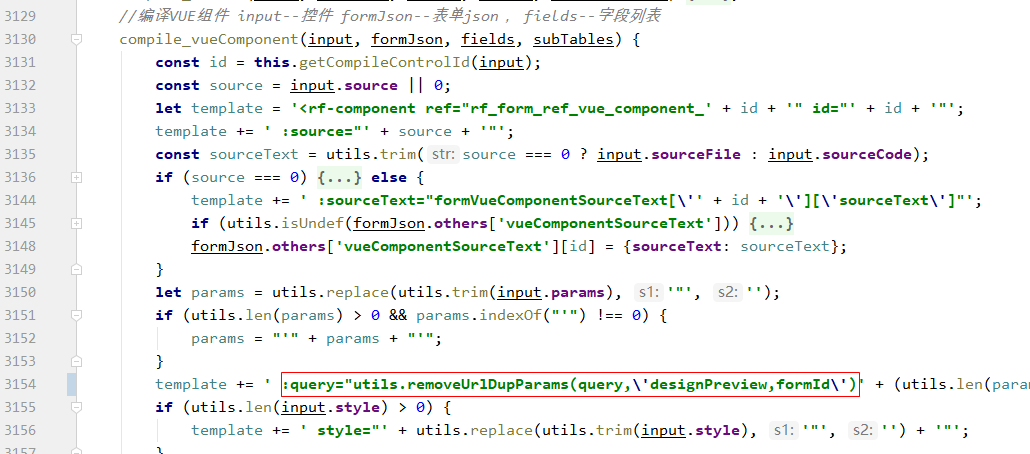
},修改文件:src/web/element/src/roadui-pages/form/design/design.js


utils.removeUrlDupParams(query,\'designPreview,formId\')
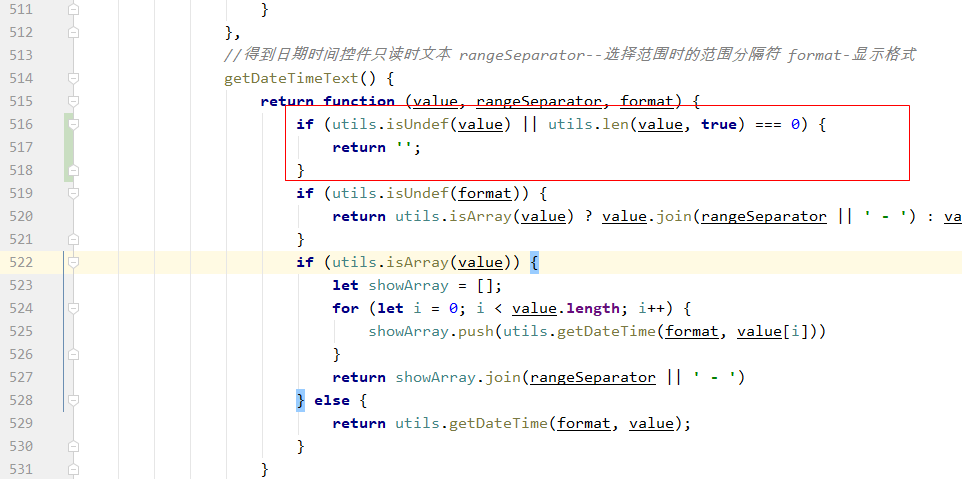
10、修改了表单设计日期选择控件如果没有值字段只读时会显示当前日期的问题。
修改文件:src/web/element/src/roadui-pages/flow/run/index.vue

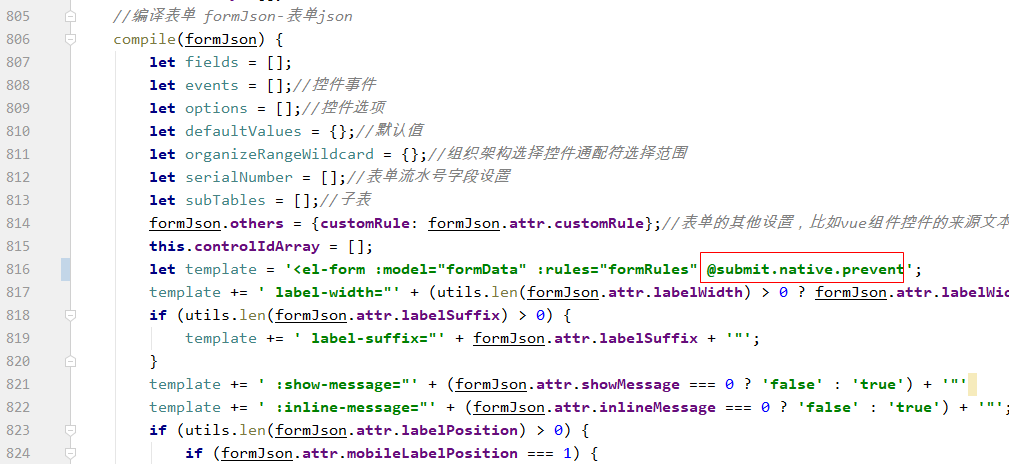
11、修改了表单设计如果只有一个input控件时回车会刷新页面问题。
修改文件:src/web/element/src/roadui-pages/form/design/design.js

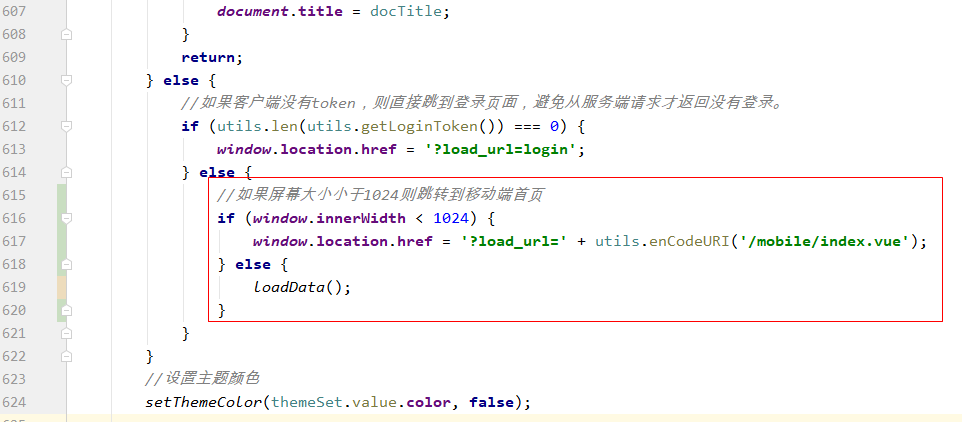
12、修改了移动端H5登录之后重新打开会跳转到PC端首页的问题。
修改文件:src/web/element/src/roadui-pages/index.vue

13、修改了系统管理数据连接管理加密传输敏感信息。
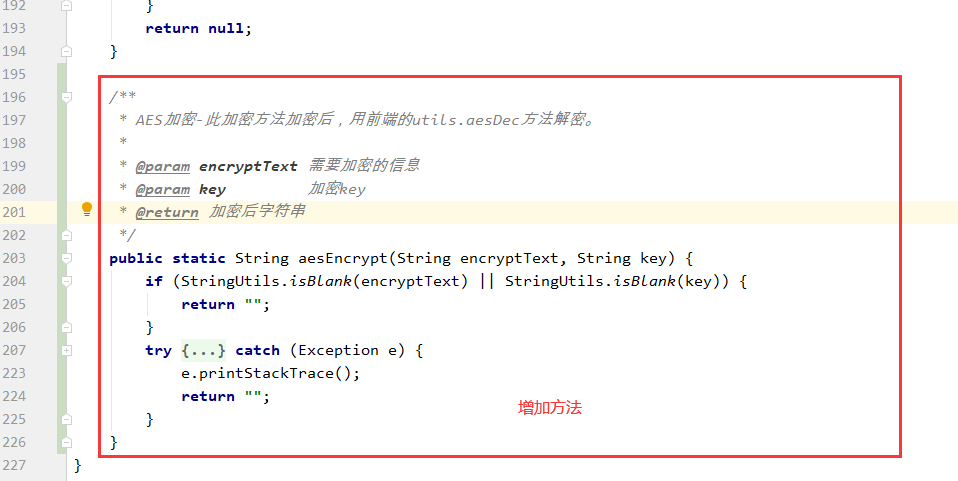
修改文件:src/main/java/cn/tzsoft/roadflow/utils/EncryptionUtils.java

修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/system/ConnController.java
此文件修改较多,直接覆盖。
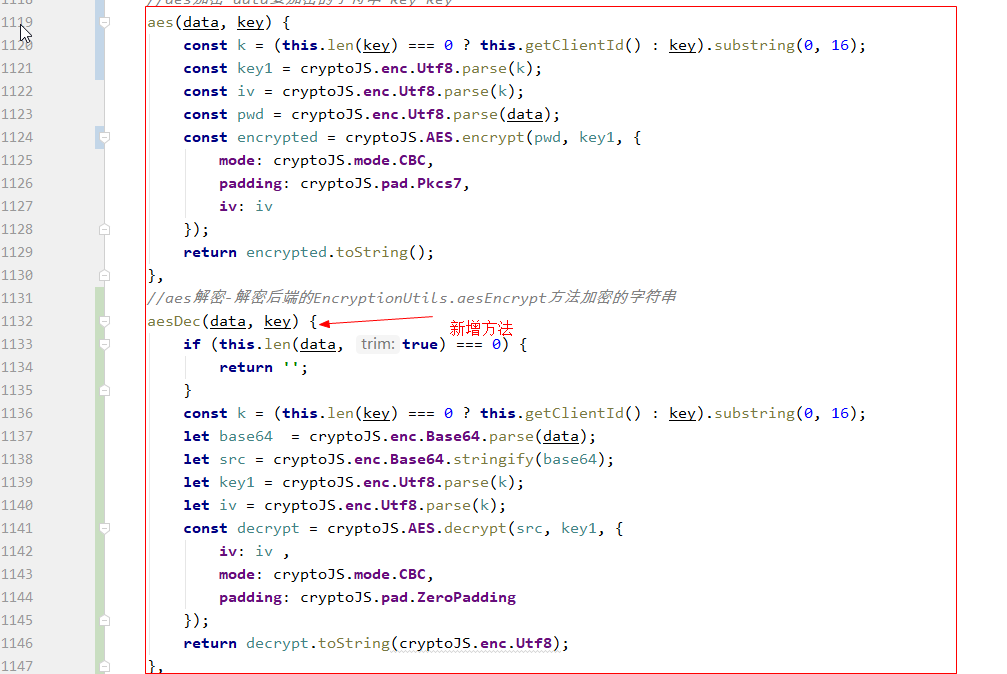
修改文件:src/web/element/src/roadui-assets/utils.js

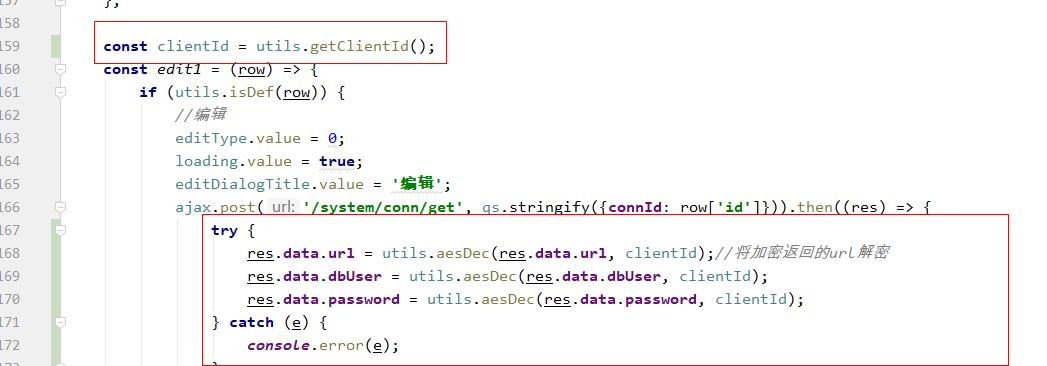
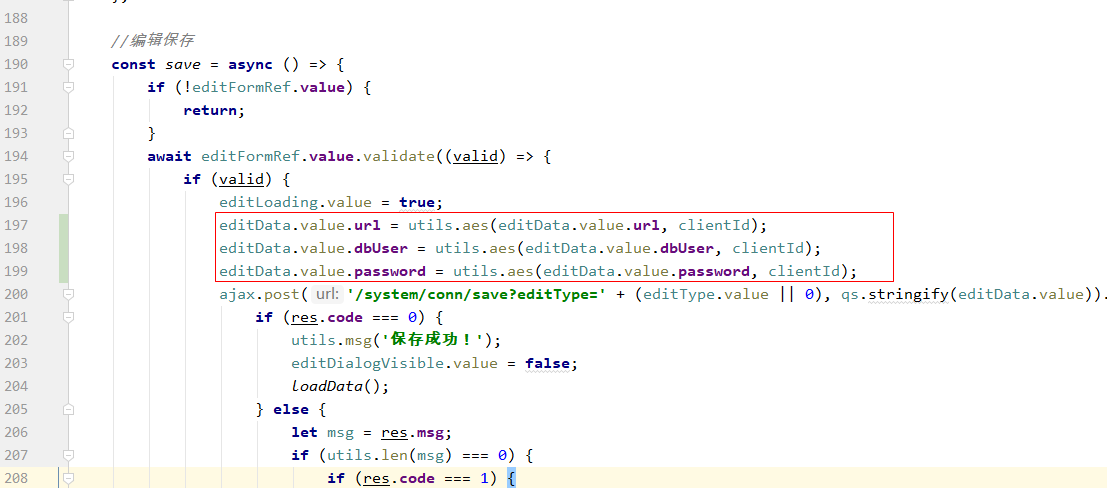
修改文件:src/web/element/src/roadui-pages/system/conn/index.vue


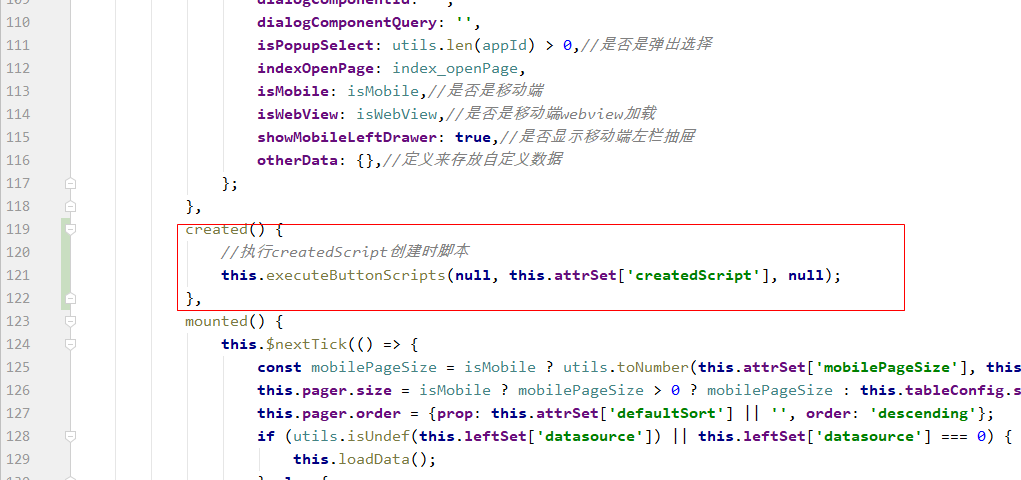
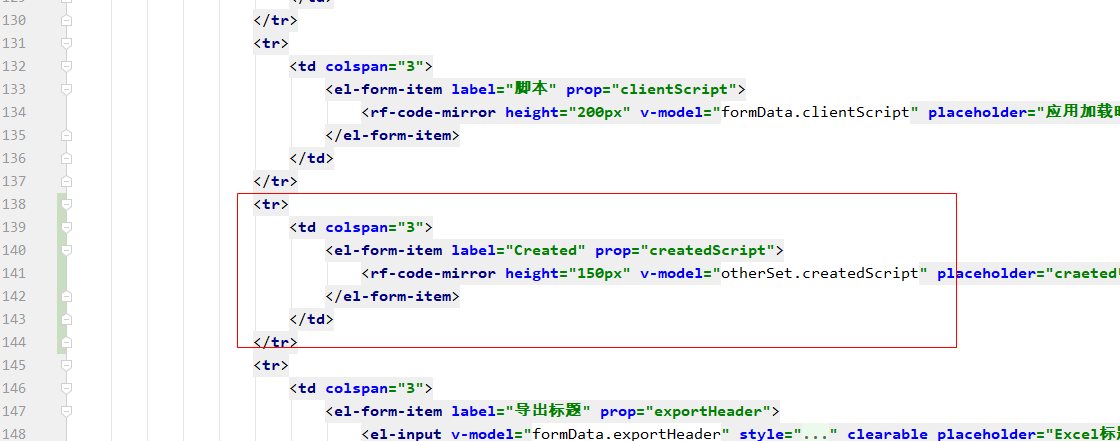
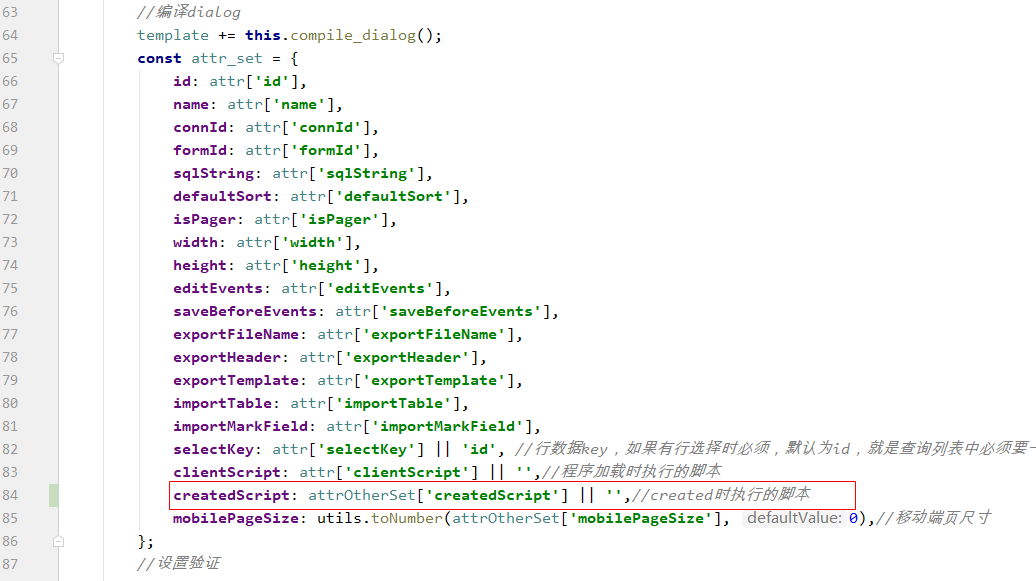
14、增加了应用设计属性中可以设置created时执行的js脚本。
修改文件:src/web/element/src/roadui-pages/app-design/design/attr.vue

修改文件:src/web/element/src/roadui-pages/app-design/design/design.js

修改文件:src/web/element/src/roadui-pages/app-design/run/index.vue