表单控件-子表(明细表)

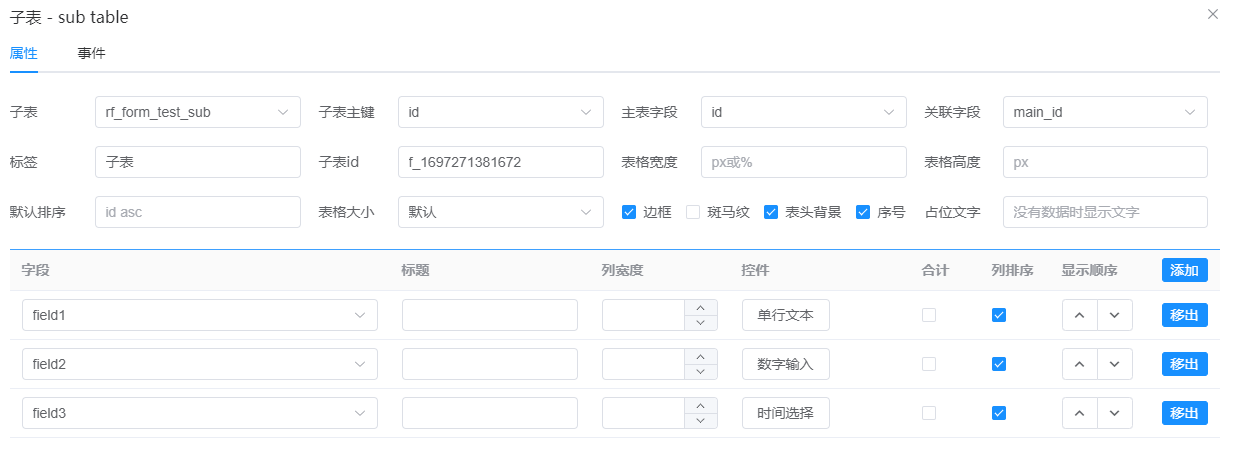
子表:选择子表数据表。
子表主键:选择子表主键。
主表字段:主表与子表关联的字段,一般是选择主表主键。
关联字段:子表与主表关联的字段,即子表与主表关系字段(相当于外键)。
标签:子表显示的标签。
子表id:可以指定一个不重复的id,也可以自动生成(在某些自定义js脚本操作子表时会用到子表id,如要取子表所有行数据则是 this.formData[子表id])。
表格宽度:子表表格的宽度。
表格高度:子表表格的高度。
默认排序:打开子表时的默认排序(如果在子表中设置一个名为:row_order_number的字段,则在添加编辑子表时会按数据添加顺序设置字段排序值。即每次打开子表默认就按添加数据顺序排列)。
表格大小:表格的尺寸。
边框:表格是否显示边框。
斑马纹:表格是否显示斑马纹(隔行换色)。
表头背景:是否显示表头背景色。
序号:是否显示序号列。
占位文字:子表没有数据时显示的文字。
下面列表即添加编辑子表包含的列(各个控件的设置和主表类似)。
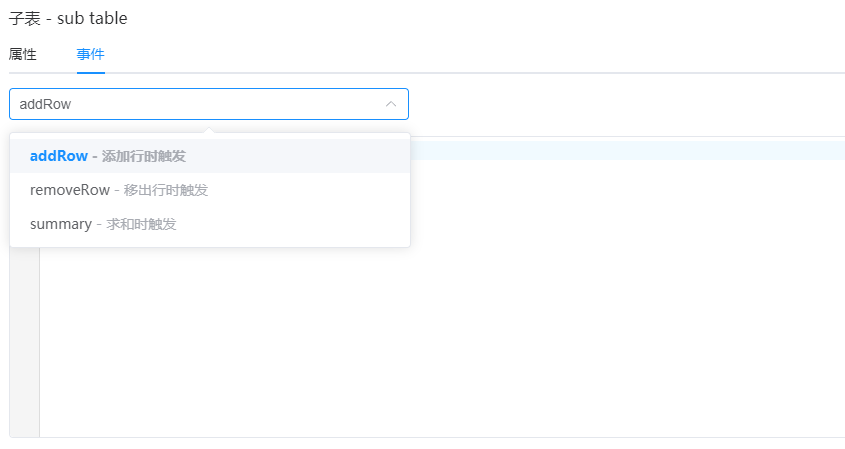
子表事件:

addRow:添加行时触发的事件。
事件有两个参数:row-当前添加的行的数据;data-子表所有行数据。
removeRow:子表移出行时触发的事件。
事件有两个参数:row-当前添加的行的数据;data-子表所有行数据。
summary:子表求和事件,当子表中设置有合计列,合计列值发生变化时触发事件。
事件有三个参数:value-合计列值,值是一个json,格式:{字段:合计值};row-当前表格的列设置;data-子表所有行数据。
示例: