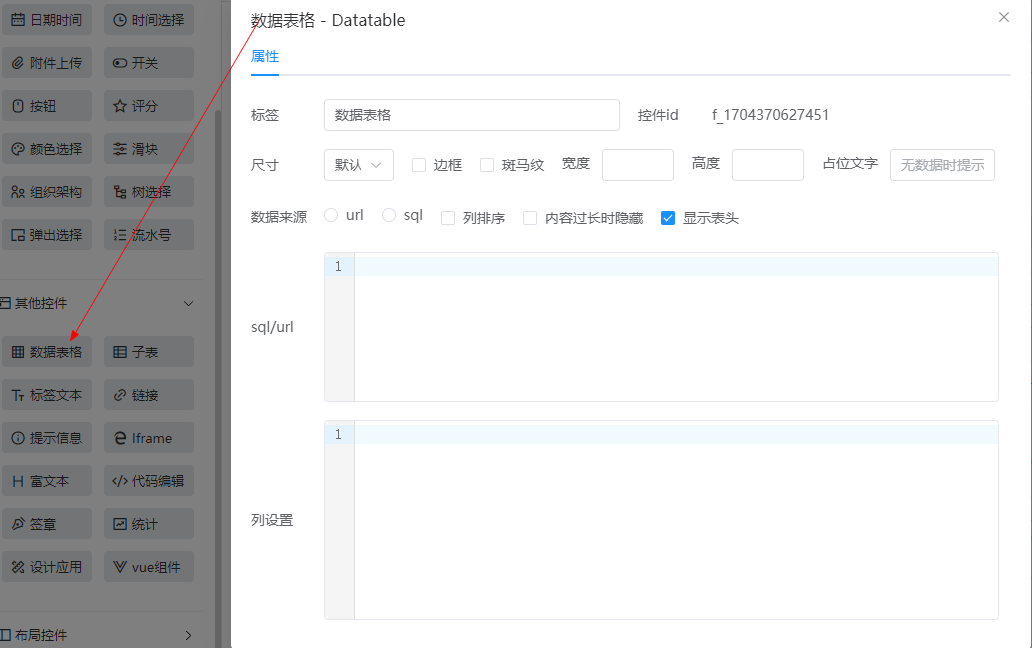
表单控件-数据表格
数据表格是指通过一个sql或url返回数据用表格在表单中展示数据。

尺寸:表格大小 default - 默认 / large - 大 / small - 小。
边框:表格是否有边框。
斑马纹:表格是否以斑马纹显示。
宽度:表格宽度。
高度:表格高度。
占位文字:当没有数据时显示的文字(默认:暂无数据)。
数据来源:
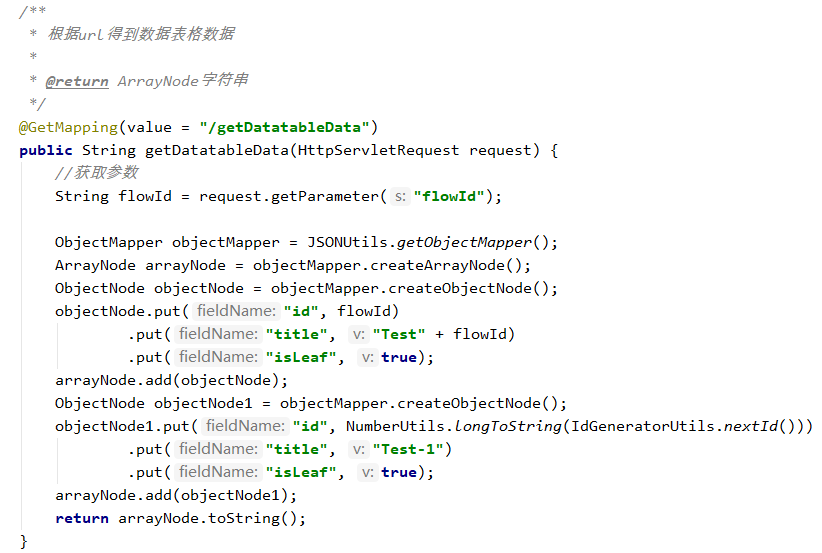
url:从一个url中返回表格数据。
示例:

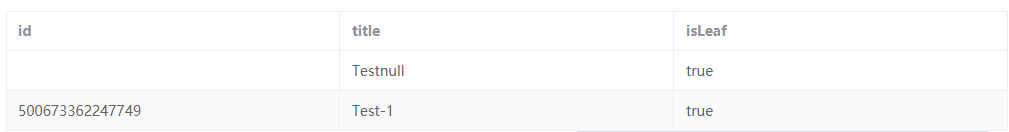
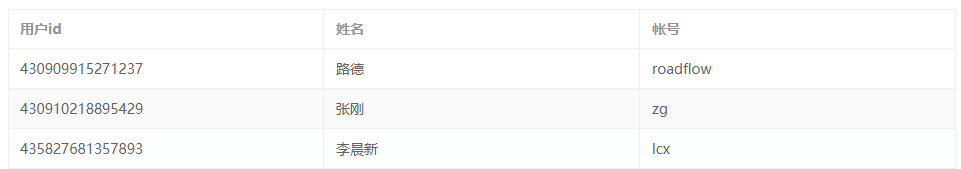
前端显示:

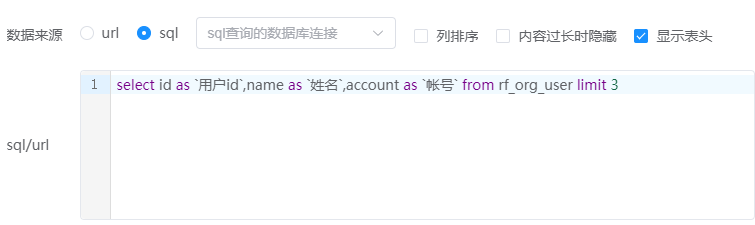
sql:从一个sql查询中返回数据显示。
示例:

前端显示:

列排序:

内容过长时隐藏:
当列内容过长时隐藏显示省略号,否则不隐藏换行显示。
显示表头:是否显示表头。

列设置:自定义列显示template,相当于table控件的<el-table-column/> 设置,如果要显示复杂的内容,可以自定义列设置。
示例:<el-table-column prop="address" label="Address" width="600" />,prop属性要和返回的查询列名对应。