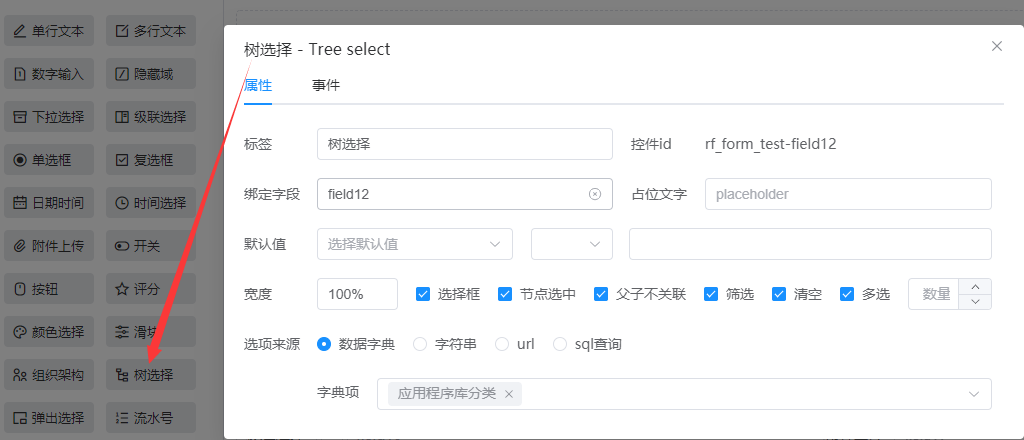
表单控件-树选择

标签:控件前面显示的标签(el-form-item的标签)
控件id:自动根据表名和字段名生成的id(表名-绑定字段 全部小写),如果不绑定字段则会自动生成一个id。
绑定字段:控件绑定的数据表字段(控件相应的输入内容会保存到绑定的数据表字段中)。
占位文字:为空时的提示文字,placeholder属性。
宽度:控件宽度百分比或px。
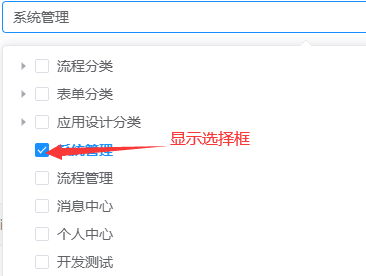
选择框:

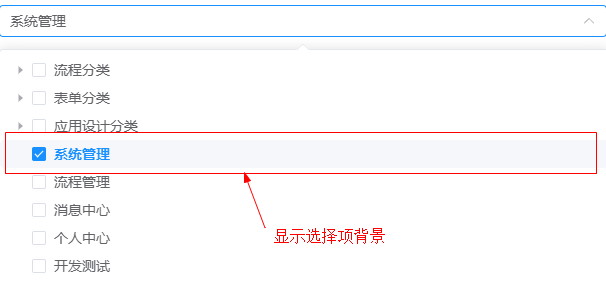
节点选中:点击节点文字可选中,显示节点选中状态。

父子不关联:选择上级后不自动选择下级(默认会选择下级)。
筛选:是否可以输入关键字筛选选项。
清空:是否可清空(clearable属性)。
多选:是否可多选。可以后面指定最多可选择的数量。
选项来源:
数据字典:在数据字典中维护选项。
字符串:一个代码树结构的json字符串 示例:[{id:'value',title:'title',isLeaf:false,children:[{id:'value1',title:'title1',isLeaf:false}]}]。
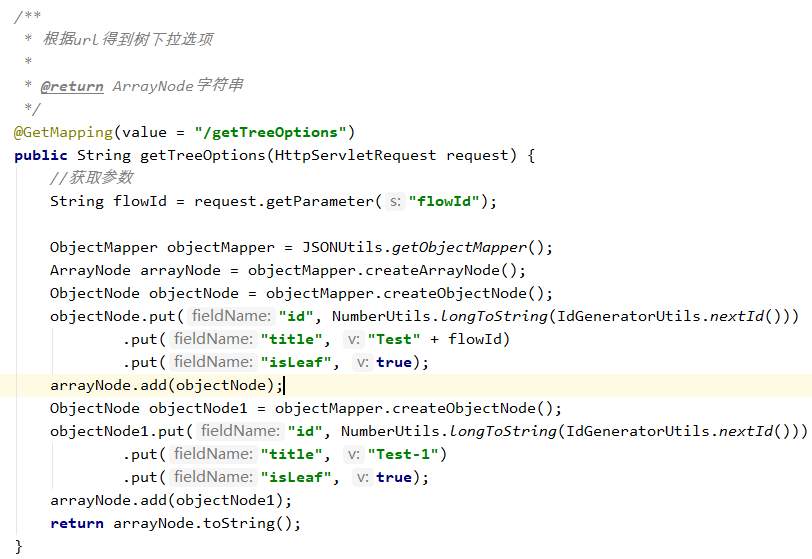
url:从一个url地址返回树结构json字符串(url以[post]开头表示是post请求,默认为get请求。)。
示例:

sql查询:sql查询语句,可使用通配符。sql查询返回树json字符串。
事件:

参数value为选择的值,如果是多选多个值用逗号分隔。