表单控件-附件上传

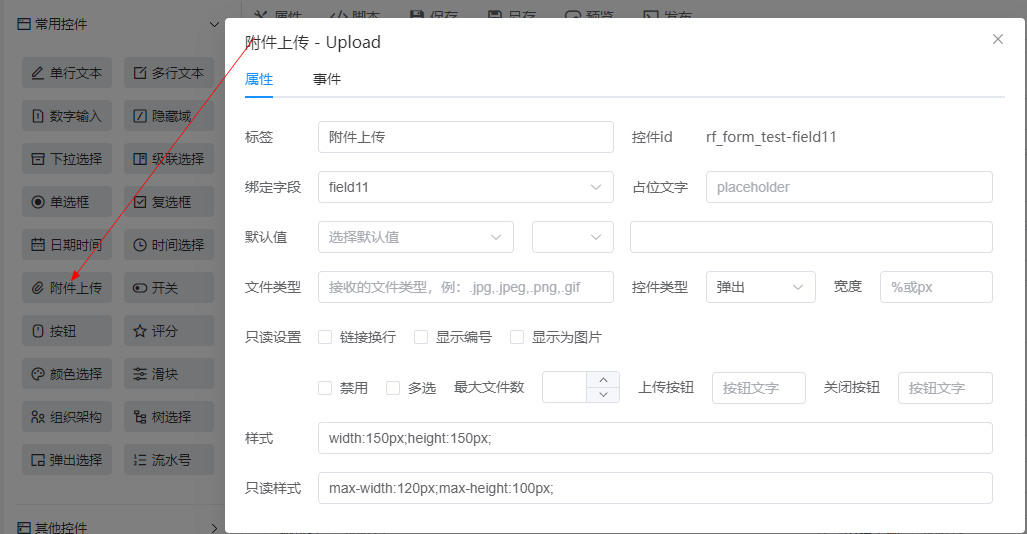
标签:控件前面显示的标签(el-form-item的标签)
控件id:自动根据表名和字段名生成的id(表名-绑定字段 全部小写),如果不绑定字段则会自动生成一个id。
绑定字段:控件绑定的数据表字段(控件相应的输入内容会保存到绑定的数据表字段中)。
占位文字:为空时的提示文字,placeholder属性。
文件类型:允许选择的文件类型,例:.jpg,.png,.gif。
控件类型:
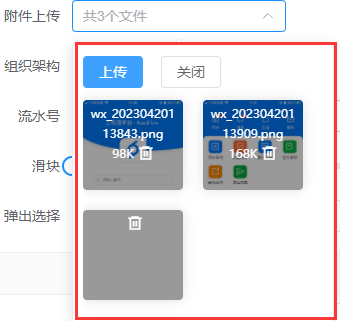
弹出:弹出一个层来管理上传的文件。

element:element-plus的附件管理样式。

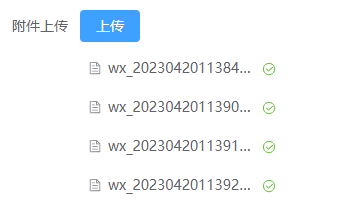
只读设置:链接换行-只读显示链接换行;一行显示一个附件。编辑:链接前显示1、2、3文件序号;
显示为图片:当上传文件为图片文字时直接显示图片,不显示链接。
显示类型:
列表:

头像:当为头像时一次只显示一张图片,后面上传的会替换掉前面的。

卡片:

照片墙:

宽度:控件宽度百分比或px。
禁用:disabled属性。
多选:上传时是否可以多选文件上传。
最大文件数:允许上传的最大文件个数。
上传按钮:上传按钮显示的文字(如下图)。
关闭按钮:关闭按钮显示的文字(如下图)。

样式:控件样式,为头像或照片墙时的大小控制(示例:width:100px;height:100px;)。
只读样式:只读时的样式,如只读显示为图片时的样式控制(示例:width:100px;height:100px;)。
事件:

value为当前上传文件的路径加密字符串,多个文件用|分隔。